在 App 需求中
若頁面需要通過 URL 渲染遠端 HTML 頁面
若頁面資料提供的是 html 字串
在 React Native 該怎麼做呢?
開始來用 react-native-webview 吧!
原本 WebView 是原生的,後來為了減小 React Native 核心包的體積,便將其單獨提出到 react-native-webview
npm i react-native-webview
cd ios
pod install
import { WebView } from 'react-native-webview';
const WebViewComponent = props => {
return <WebView source={{uri: props.source}} />;
};
export default WebViewComponent;
這裡有個關鍵要注意!!
WebView 預設的高度是 0,所以若外層沒給予高度無法顯示畫面
所以須於外層包一個元件
View / ScrollView / SafeAreaView
並且給予 style={{flex:1}} 佔全滿畫面
import React from 'react';
import WebViewComponent from '../components/WebViewComponent';
import {View} from 'react-native';
const WebViewScreen = () => {
return (
<View style={{flex: 1}}> //注意!!
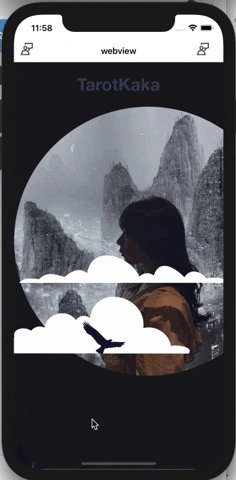
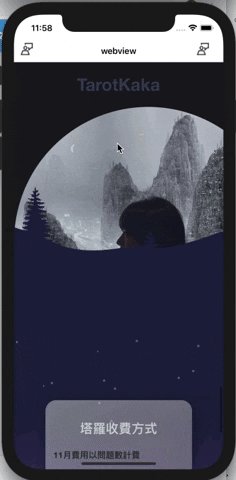
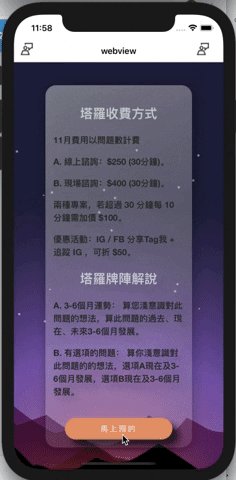
<WebViewComponent source="https://paradisemrch.github.io/beka/" />
</View>
);
};
export default WebViewScreen;
npm run ios

btw 要算塔羅可以找卡卡唷!塔羅卡卡 <3 歡迎預約 ![]()
originWhitelist - 如果用戶點擊導航到新頁面但新頁面不在此白名單中,則該 URL 將由操作系統處理。
default 的白名單是 “http:// ” 和 “https:// ”
我們可以自己設定
像是 originWhitelist = { [ ' https:/ /* ' , ' git://* ' ] } />
也或著 originWhitelist={["*"]}
source 換為 html
injectedJavaScript 在加載時注入網頁的 js,window.ReactNativeWebView.postMessage(document.documentElement.scrollHeight) 用來偵測內容高度
onMessage webview 調用時調用的函數
深入 props 可以參考此 doc
<WebView
originWhitelist={["*"]}
source={{
html:
`<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>這裡是一個標題</p>
</body>
</html>`,
}}
injectedJavaScript="window.ReactNativeWebView.postMessage(document.documentElement.scrollHeight)"
onMessage={onWebViewMessage}
/>
const [webViewHeight, setWebViewHeight] = React.useState(0);
const onWebViewMessage = (event) => {
setWebViewHeight(Number(event.nativeEvent.data));
};
npm run ios
”這裡是一個標題“ 就會出現!!
Day 19 done ~~~
